Mac Mini を使った情報表示ディスプレイ 3
常時起動させている Mac Mini を活用できないかと、情報表示ディスプレイとして使う方法について以前紹介した。
Mac Mini を使った情報表示ディスプレイ – with a Christian Wife
https://wacw.cf/2017/01/15/notification-centre-on-mac-mini/
Mac Mini を使った情報表示ディスプレイ 2 – with a Christian Wife
https://wacw.cf/2017/01/17/displaying-info-on-mac-mini/
しかし、これらの方法はさまざまなアプリを使用する。すなわちメモリを食うため、処理速度の遅い Mac Mini がますます遅くなってしまう。
そこで Raspberry Pi を使った情報ディスプレイの方法を再度読み直してみた。
Raspberry Pi: Wall Mounted Calendar and Notification Center – All
http://www.instructables.com/id/Raspberry-Pi-Wall-Mounted-Calender-and-Notificatio/?ALLSTEPS
上記サイトの Raspberry Pi では、表示画面をウェブサイトで作っている。すなわち、ブラウザだけを起動し、表示すればいいわけだ。ウェブサイトもオンラインに置かなくても、ローカルに html ファイルを作ればいい。
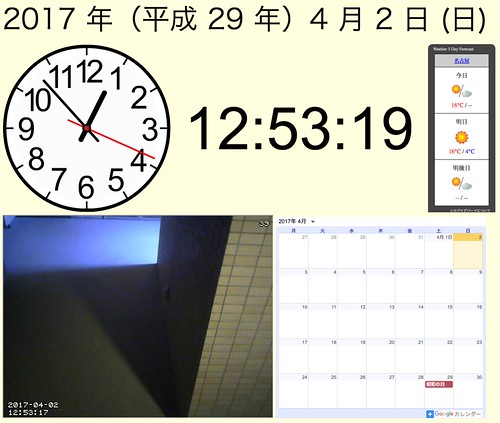
というわけで、ウェブサイトを使った方法で情報ディスプレイを作り直してみることにした。できあがったのが以下のような感じ。
テキストエディタで html ファイルを作り、アナログ時計だけはダウンロードしたフラッシュファイルを同一ディレクトリに置いた。あとは html ファイルをブラウザで開くだけだ。
各パーツごとに利用・参考にしたサイトを紹介しよう。
(1)日付の表示
現在の日時を表示する
http://www.shurey.com/js/samples/2_msg10.html
Yahoo!知恵袋
https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q106648020
(2)アナログ時計
Flash アナログ時計
http://www.oggawa.com/clock/clock3.html
(3)現在時刻
Free Clocks for Your Website
https://www.timeanddate.com/clocks/free.html
(4)天気
Biz-Box: 天気予報ブログパーツ
http://www.biz-box.jp/wrparts.html
(5)IP カメラの映像
Embedding IP Camera Video into a Web Page
https://www.cctvcamerapros.com/Embedding-IP-Camera-Web-Page-s/326.htm
(6)Google カレンダー
Google カレンダーの設定ページから html コードを取得する。
(7)背景色の指定
HTMLタグ/ページ全般タグ/ページの背景色とテキスト色を指定する – TAG index
http://www.tagindex.com/html_tag/page/body.html
カラーチャート/カラーネーム 147色 – TAG index
http://www.tagindex.com/color/color_name.html
*
Amazon.co.jp: 万年カレンダー 卓上 おしゃれ インテリア 木製 ラバーウッド ナチュラル TS-1521-008 : 文房具・オフィス用品
https://amzn.to/3gqhpDf